关于网页模式
首先需要说明的是,用作页面背景的网页图案一定要简单,效果不能太强。它只需要提供一点纹理,不然会抢了页面内容的风头。事实上,页面的内容应该是整个网站的视觉焦点。
这种体验可以在更换手机壁纸的时候获得。我们往往会本能地选择那些非常漂亮的风景照片或者非常抢眼的图片作为手机的背景图片,但是真正换了壁纸之后,却发现效果并不理想。原因是手机屏幕没有裸露。
什么都没有,只有各种图标和文字。信息很多,加上一张炫目的背景壁纸,只能打乱本该吸引眼球的内容,甚至让人觉得复杂。在这一点上,我们应该向iphone的壁纸设计师学习。
iphone上的壁纸看起来很低调,但是壁纸效果很突出。因为他们知道屏幕上的图标是视觉焦点。
我们在使用网页模式时也应该遵循这个原则。使用网页图案的初衷是为了打破背景颜色单一的单调,给页面增加不同的特色,让页面的内容和背景更有层次和区分度,给页面增加触感,可以让页面感觉更美观、精致、专业。
这样会更加强调页面的内容,给人留下深刻的印象。但是在设计上不能偏离视觉焦点。也可以参考这篇文章《弄清楚设计中视觉表达的重点》。
下图显示了我们这次将创建的网页模式的效果:
I .交叉网格模式
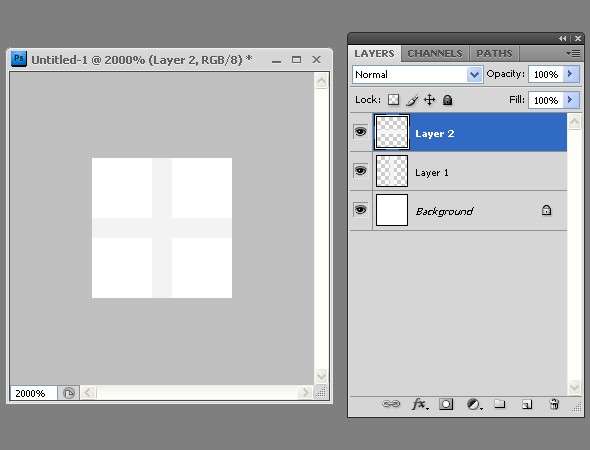
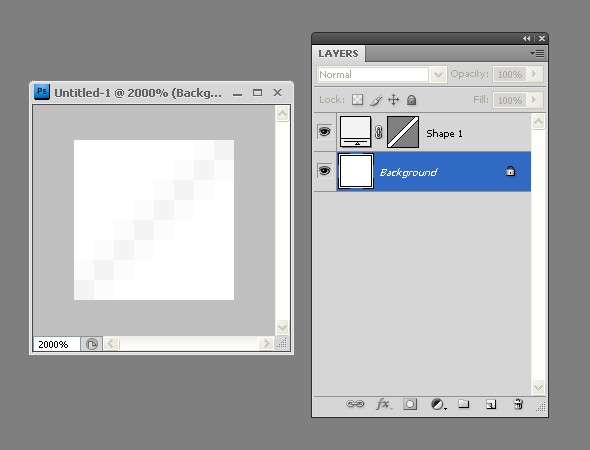
1.创建一个大小为7像素乘7像素的文档。我们之所以选择7像素的大小,是因为我们想在文档中间画一条垂直线。使用奇数可以保证两边的空格大小相同。然后使用放大镜工具将文档放大到2000%。

2.新建一个图层,选择单列选区工具(M),选择中间有像素宽度的垂直选区,用#F3F3F3填充。创建一个新的层,并选择一个水平选区的像素宽度在中心。颜色还是用#F3F3F3填充。

3.接下来,将其保存为模式。选择“编辑自定义图案”命令。
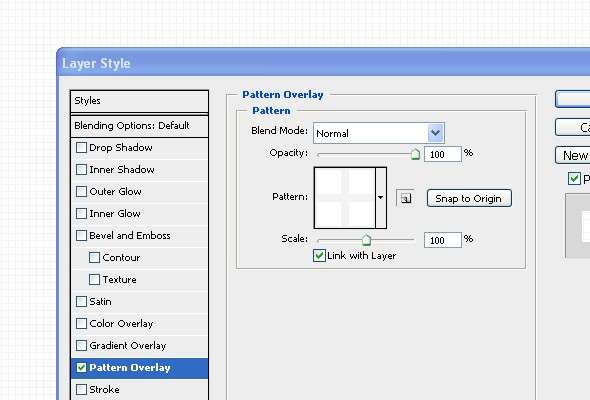
之后,你可以选择一个好的图案样式用于图层样式中的图案叠加。

这就完成了网格模式的基本模式。您还可以调整新文档的大小,例如5像素使网格更密,或11像素使网格更细。无论如何,你要记住,
当平铺在整个网页上时,非常细微的图案效果看起来会更强烈,所以一定要选择柔和的颜色。
第二,对角线交叉线模式
实际上,将之前的十字网格图案旋转45就是对角交叉线图案,但是这次我们要使用8像素乘以8像素大小的文档,
为什么不是之前的7个像素呢?想一想就知道只有偶数像素大小的图案才可能让两条对角线的交点处于文档的中心点。所以这次我们要使用偶数像素大小的文档。
1、新建一个文档(Ctrl+N),8像素乘以8像素大小,使用放大镜工具将其放大至2000%。

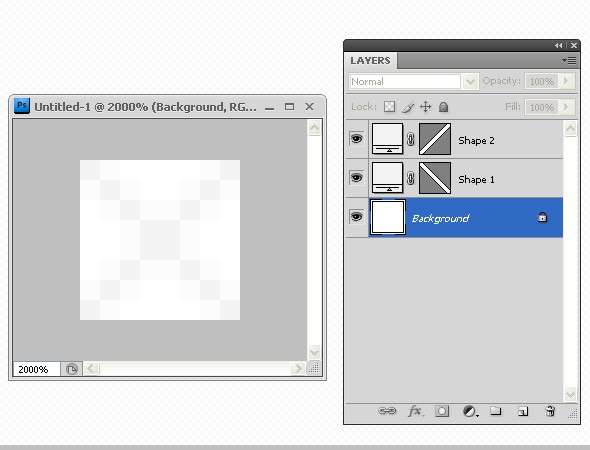
2、新建一个图层,选择线条工具(U),将十字光标放置于文档的左上角,按住Shift键,向右下角方向画一条1像素宽的对角线,颜色选择#F3F3F3,再新建一个图层,从右下角向左上角画一条对角线,
颜色任然为#F3F3F3。

3、和上面一样,选择编辑(Edit)》自定义图案(Difine Pattern)命令将其保存为图案。
在图层样式(Layer Style)中的图案叠加(Pattern Overlay)中选择已经保存的图案样式应用到大幅文档中。

和上面的十字网格图案一样,你也可以调整线条之间的间距和线条颜色来获得让你满意的效果。
三、单向对角线图案
这就更简单了,只需要将上面对角交叉线图案的其中一条线去掉保存为自定义图案就可以了。

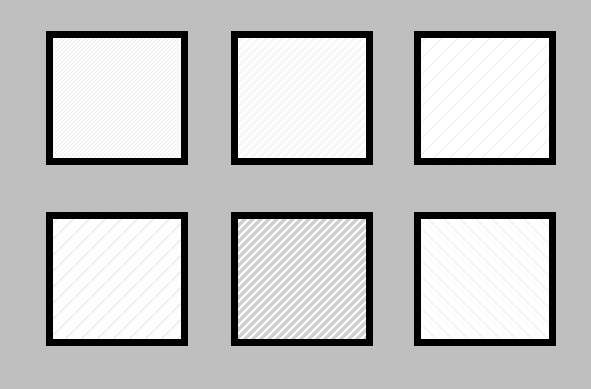
你还可以通过改变线条间的间距、线条的粗细以及线条的方向来创建不同样式的单向对角线图案。如下图:

四、添加颜色和材质
到此为止,我们要给大家介绍的三种不同样式的网格背景图案就完成了。接下来如果你还想让这些图案有些变化,还可以给它们添加一些颜色和材质。添加颜色很简单,只需要给图案背景填充颜色就可以了。需要注意的是,
颜色要柔和,对比度不要太强烈,一点点颜色就可以了。添加材质相对来说就要复杂一些,因为这些图案最终作为网页背景被平铺到整个页面之后,很难让人看不出来材质的重复,
就像《在photoshop中创建不规则无缝拼接图案》 中简单平铺的绿草地糟糕的效果一样,这也正是无缝拼接技术在相对复杂的图案上所发挥的作用。以下有三点关于创建材质图案的要点:
让图案稍微大一些,这样平铺以后相对不容易看出来材质的重复性。但是还要留意图案的文件大小对于页面载入时间的影响。
图案的材质要低调一些,不要太突兀,有一点点感觉就可以了。
使用无缝拼接技术让图案的材质更不容易察觉。
接下来我们用一个例子来说明如何创建能够应用于网页背景的材质图案。
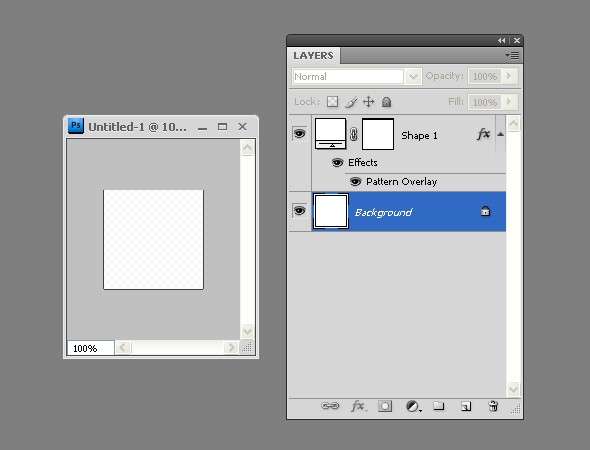
1、新建一个99像素乘以99像素大小的文档。新建一个图层,画出一个覆盖整个文档的矩形,给矩形应用之前我们创建的对角交叉线图案样式。

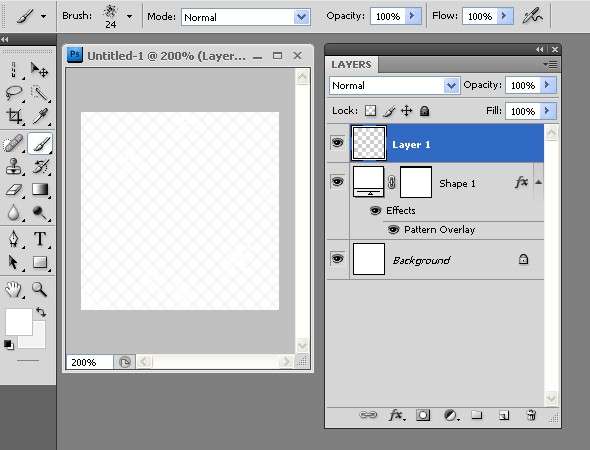
2、将文档放大到200%,新建图层,使用和背景色颜色相同的画笔工具,选择有细微材质的笔触随机在图案上点击几次直到得到让你满意的效果。切记效果不要太强烈。
之后就可以将此材质图案保存为自定义图案应用于网页页面了。

(来源:飞鱼声纳)
