网页过渡是指不同的刷新效果,如滚动、百叶窗等。这是浏览器在进入或离开网页时显示的。
注意:模板创建的网页不能添加网页过渡效果!
生产步骤:
1、打开一个页面,这一步很关键。为什么要在编辑时打开页面而不是设置页面?这是因为网页转场的代码必须显示在代码窗口的某些特定区域才有效。刚刚打开的窗户,
光标位于代码窗口顶行的前面,这是合适的位置之一。对于不熟悉代码的人来说,简单易操作。但是有些网页刚打开的时候,光标不在代码窗口顶行的最前面,你要通过边框的滚动条找到代码的第一行。
然后在前面单击鼠标,将光标放在代码窗口顶行的前面。
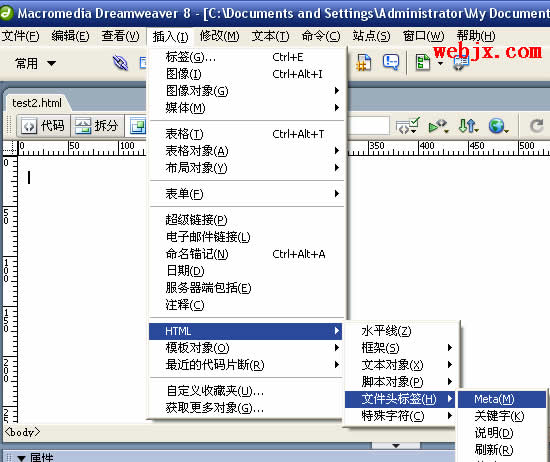
2.在菜单栏中点击插入- HTML -文件头标签-Meta,打开Meta对话框。

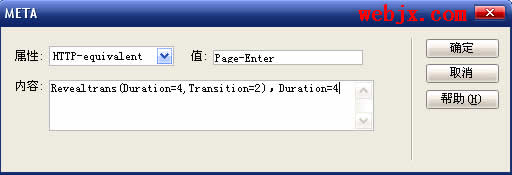
3.在对话框的属性选项下拉列表中选择HTTP-equivalent选项,在值框中键入Page-Enter,表示进入网页时有网页过渡效果。
在内容框中键入revealtrans (Duration=4,Transition=2),其中Duration=4表示网页过渡效果的持续时间为4秒,Transition表示过渡效果模式。
值为2表示圆形收缩,各种效果的数字代码如下。

4.输入并保存后点击确定。所以我们进入这个页面就能看到效果。你刚才看到效果了!否则,你可以回到主页,再看看这个页面。
5.有二十多种效果供你选择。只需将Transition的值更改为相应效果的代号即可。具体效果和设置如下表所示:
Effect transition effect transition
箱形收缩0溶解12
箱形膨胀1从左到右到中间收缩13。
圆形收缩2的中间部分向左和向右扩展14。
圆形膨胀3向上和向下向中间收缩15。
向上擦除4的中间,向上向下扩展16。
将5向下擦除,将17向下扩散到左侧。
向左擦除6逐步向左扩展18
向右擦除7逐步向右下扩展19
垂直百叶窗8呈阶梯状并向右展开20。
水平百叶窗9随机地水平21。
横向棋盘10随机垂直线22
立式棋盘11个随机23个
