Ajax的Spry框架
借助Adobe dreamweaver CS3,您可以使用Ajax的Spry框架来可视化地设计、开发和部署动态用户界面。
Ajax的Spry framework是一个面向网页设计者的javascript库,用于构建为用户提供更丰富体验的网页。Spry不同于其他Ajax框架,设计人员和开发人员都可以使用。
因为事实上99%都是HTML。请参见可视化构建Spry页面。
Spry组件
Spry组件是预置的通用用户界面模块,可以用CSS定制,然后添加到网页中。使用Dreamweaver,您可以向自己的页面添加多个Spry小部件。
这些组件包括XML驱动的列表和表格、折叠组件、选项卡式界面和具有验证功能的表单元素。请参见添加Spry工件。
轻快的效果
Spry效果是提高网站吸引力的简单方法。这种效果可以应用于HTML页面上的几乎所有元素。
你可以添加轻快的效果来放大;缩水;淡出并突出元素;在一段时间内可视化地改变页面元素;并执行更多操作。请参见添加轻快效果。
高级photoshop CS3集成
Dreamweaver增强了与Photoshop CS3的集成。现在,设计师可以在Photoshop中选择设计的任何部分(甚至跨多个图层)。
然后将其直接粘贴到Dreamweaver页面中。Dreamweaver会显示一个对话框,您可以在其中指定图像的优化选项。如果您需要编辑图像,
只需双击图像,在Photoshop中打开带有图层的原始PSD文件进行编辑。请参见使用Photoshop。
浏览器兼容性检查


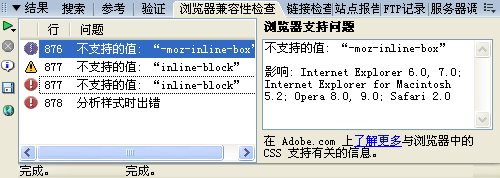
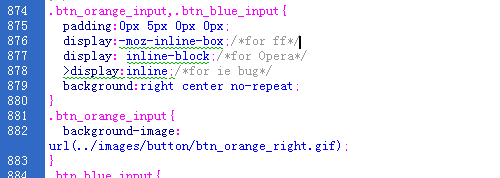
Dreamweaver中新增的浏览器兼容性检查功能可以生成报告,指出各种浏览器中与CSS相关的呈现问题。在“代码”视图中,这些问题用绿色下划线标记,因此您可以确切地知道代码在哪里导致了问题。
确定问题后,知道解决方法,就能快速解决问题;如果您需要更多信息,可以访问Adobe CSS Advisor。请参见检查跨浏览器呈现CSS是否有问题。
Adobe CSS Advisor
Adobe CSS Advisor网站包含有关最新CSS问题的信息,可以在浏览器兼容性检查期间通过Dreamweaver用户界面直接访问这些信息。
CSS Advisor不仅仅是一个论坛、一个维基页面或者一个讨论组。它使您可以轻松地提供改进现有内容的建议和意见,或者添加新的问题,以便整个社区都能从中受益。
请参见检查跨浏览器呈现CSS是否有问题。
CSS布局

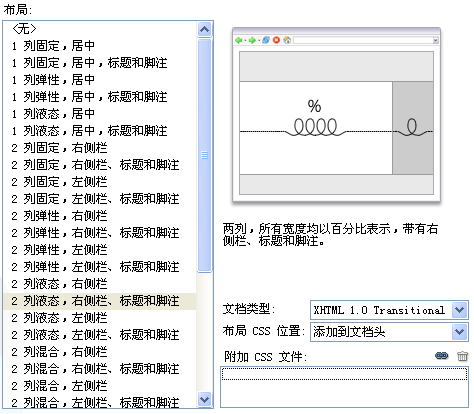
Dreamweaver提供了一组预先设计的CSS布局,可以帮助您快速设计页面并开始运行,并在代码中提供丰富的行内注释,帮助您理解CSS页面布局。
Web上的大多数站点设计可以分为一列、两列或三列布局,每种布局都包含许多附加元素(如标题和脚注)。Dreamweaver提供了基本布局设计的完整列表。
您可以自定义这些设计以满足自己的需要。请参阅使用CSS 布局创建页面。
管理CSS
助管理CSS 功能,可以轻松地在文档之间、文档标题与外部表之间、外部CSS 文件之间以及更多位置之间移动CSS 规则。此外,还可以将内联CSS 转换为CSS 规则,
并且只需通过拖放操作即可将它们放置在所需位置。请参阅移动CSS 规则和将内联CSS 转换为CSS 规则。
Adobe Device Central
Adobe Device Central 与Dreamweaver 相集成并且存在于整个Creative Suite 3 软件产品系列中,使用它可以快速访问每个设备的基本技术规范,
还可以收缩HTML 页面的文本和图像以便显示效果与设备上出现的完全一样,从而简化了移动内容的创建过程。请参阅预览页面在移动设备中。
Adobe bridge CS3
将Adobe Bridge CS3 与Dreamweaver 一起使用可以轻松、一致地管理图像和资源。
通过Adobe Bridge 能够集中访问项目文件、应用程序、设置以及XMP 元数据标记和搜索功能。
Adobe Bridge 凭借其文件组织和文件共享功能以及对Adobe Stock Photos 的访问功能,提供了一种更有效的创新工作流程,使您可以驾驭印刷、Web、视频和移动等诸多项目。
请参阅使用Bridge。
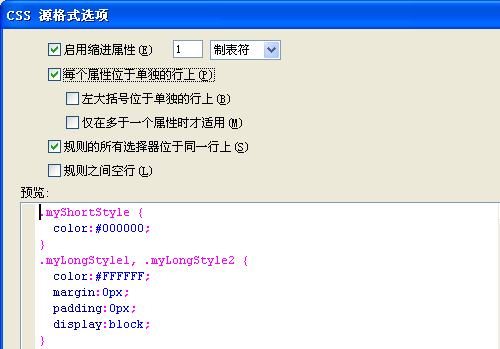
CSS增强功能:
DW8具有HTML格式化功能但没有CSS格式化,DW cs3又增加了CSS的格式化功能